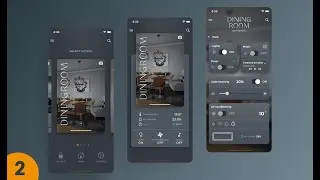
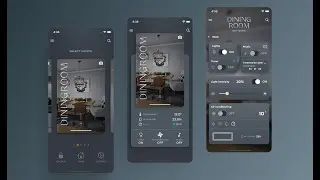
Smart Home Animated App using Flutter - Part 2
If you miss the part 1, here is the link 🔗 • Smart Home Animated App using Flutter...
Special thanks to Kevyn MH for crafting this amazing animation! You can connect with him on Twitter: / brocodev1
Welcome to the first episode of 'Animated Smart Home App'. In this video, we'll begin by showing you how to create a parallax effect in Flutter. We'll be focusing on using the implicit widget for most animations. Plus, you'll see how we use explicit animation widgets and custom transitions when moving from one page to another. Enjoy!
► Source Code: https://cutt.ly/PwWsMpbt
► Starting Code: https://cutt.ly/GwWsMgEz
► Kevyn MH Code: https://cutt.ly/ZwWsMxBG
►Support Us: / theflutterway
► Social Media
GitHub: https://github.com/abuanwar072
Twitter: / theflutterway
Twitter: / abuanwar072 (my personal profile)
Facebook: / theflutterway
► Timestamps
0:00 Intro
Thanks for watching!
Make sure to like + Subscribe For More!