Complete App Design - Flutter UI
Welcome to HM Tutorials, your source for in-depth UI (User Interface) design tutorials! In this video, we'll create complete auto market place app design. In this complete app design tutorial you will learn neat and clean flutter ui.
Assets:
https://github.com/HnMCODING/auto_buying
Flutter Launcher Icons:
https://pub.dev/packages/flutter_laun...
Flutter Native Splash
https://pub.dev/packages/flutter_nati...
Create Palette
http://mcg.mbitson.com
Getx:
https://pub.dev/packages/get
Flutter Svg:
https://pub.dev/packages/flutter_svg
▬ Contents of this video ▬▬▬▬▬▬▬▬▬▬
00:00:00 - Intro
00:01:11 - Project Setup
00:03:06 - Change App Name
00:03:54 - Set Launcher Icon
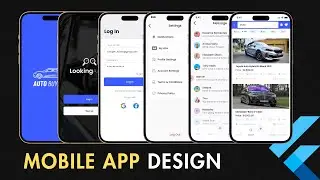
00:04:58 - Set Native Splash Screen
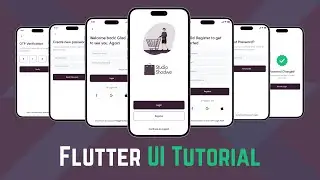
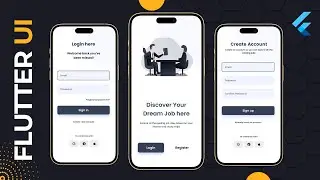
00:06:02 - Welcome Screen
00:15:14 - Signup Screen
00:27:33 - Splash & Welcome Navigation
00:28:31 - Login Screen
00:34:27 - Confirmation Screen
00:38:48 - Forget Password Screen
00:41:37 - OTP Verification Screen
00:46:15 - New Password Screen
00:49:52 - Bottom App Bar
00:57:49 - Home Screen
01:13:56 - Setting Screen
01:17:58 - Message Screen
01:23:55 - Notification Screen
01:30:37 - Search Screen
01:43:06 - Filter Search Screen
01:54:59 - Search Result Screen
02:08:34 - Vehicle Detail Screen
--------------------------------------------------------------
👍 If you find this helpful, please like and subscribe to HM Tutorials for more UI design content. Don't forget to enable notifications!
Have questions or want to share your UI design journey? Leave a comment; we value your feedback!
#flutter_ui #hm_tutorials #auto_marketplace #complete_app_design