CSS Glass Design Card Hover Effects
CSS Glassmorphism Effects is a new UI design trend is recently blowing up. In today's video I explain how to create CSS Card Hover Effects using CSS Glassmorphism Effects.
Where i create 3 CSS Cards contains an image, title, description and social media icons with Glassmorphism Effects.
Added CSS Zoom Animation when the screen loads.
When hover on the card, card will be rotating with ease animation (Card Hover Effects).
Let me know your thoughts in the comments below!
Did you enjoy the video? If yes, give a like and share it! also don't forget to subscribe my channel for new videos.
Please LIKE our Facebook page for daily updates
/ fullstackwebtechnology
Please SUBSCRIBE my channel for new videos
/ @fullstacktechnologies
Topics Covered
==============
00:09 Glassmorphism Card Hover Effects
00:30 css card design
01:31 css gradient background
02:18 css card design
05:10 Glassmorphism Effects
06:46 css card hover effects
09:40 glassmorphism card hover
All Tutorial's Video URL
=====================
1. Animated Alert Notification using CSS JQuery
Watch This: • Animated Toast Notification using Jav...
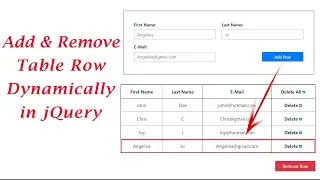
2. Add and Remove HTML Table Row Dynamically in JQuery
Watch This: • Add and Remove HTML Table Row Dynamic...
3. 3 Cool CSS Border Animation Effects | Rotating Border Animation Effects (Border Rotation Effects)
Watch This: • 3 Awesome CSS Border Animation Effect...
4. CSS Neon Slider Text Reveal Animation Effects
Watch This: • CSS Neon Text Animation | CSS Text Re...
5. CSS Glassmorphism Card Hover Effects
Watch This: • CSS Glass Design Card Hover Effects
#FullStackWebTechnology #Glassmorphism #cssCard #cssCardHoverEffects