Create Number Counting Animation HTML, CSS & JavaScript | Code Breakers
In this tutorial, we'll be showing you how to create a responsive number counting animation in HTML, CSS and Javascript. This animation will help you to keep track of how many items you've counted, and is perfect for use on your website or as an element in your app!
Whether you're looking to create a simple animation or to develop a more complex one, this tutorial is for you! We'll be showing you all the steps required to create a Responsive Number Counting Animation in HTML, CSS and Javascript. So whether you're a beginner or a seasoned web developer, this tutorial is perfect for you!
Subscribe to Code Breakers:
/ codebreakers221
You may like below HTML and CSS tutorials
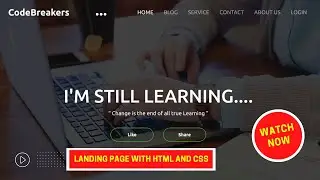
Creating Responsive Landing Page Using HTML, CSS & JavaScript
• Creating Responsive Landing Page Usin...
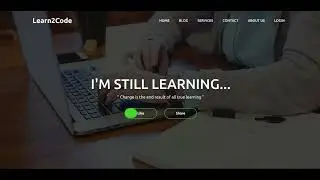
Typing Animation Using HTML, CSS And JavaScript | Typed js
• Typing Animation Using HTML, CSS And ...
Samples of OTP Page in HTML CSS and Bootstrap 5 | CodeBreakers
• Samples of OTP Page in HTML CSS and B...
Plus Minus Input Incrementer - Number Spinner -HTML CSS and jQuery Plugins
• Plus Minus Input Incrementer - Number...
#codebreakers #htmlcsstutorial #javascript





![Roblox Hack Exploit | [UPDATED] VASILLIS TRIAL ✔️ EXPLOIT w/ JAILBREAK CMDS, LUMBER TYCOON CMDS](https://images.videosashka.com/watch/zq2LWVEAp-A)