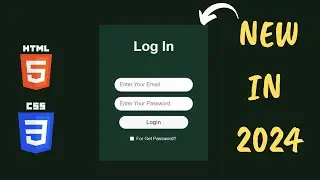
Easy HTML & CSS Tutorial: Login Form Design
1. In this comprehensive tutorial, we will guide beginners through the process of creating a login form using HTML and CSS. This step-by-step video will cover the essential elements of form design, including input fields, labels, and styling techniques to enhance the user experience. By the end of this tutorial, viewers will have a solid understanding of how to build a functional and visually appealing login form. Join us to kickstart your web development journey! #WebDevelopment #HTML #CSSTutorial
2. Welcome to our beginner's tutorial on creating a login form with HTML and CSS. This video is designed for those new to web development, providing clear instructions and practical examples. We will explore the structure of a login form, focusing on HTML elements and CSS styling to achieve a professional look. Perfect for aspiring developers, this tutorial will equip you with the skills needed to create your own login forms. #BeginnerTutorial #WebDesign #HTMLCSS
3. This video tutorial is tailored for beginners interested in web development, specifically focusing on building a login form using HTML and CSS. We will walk you through each step, from setting up the HTML structure to applying CSS styles for an attractive design. By following along, you will gain valuable insights into form creation and styling, empowering you to enhance your web projects. Don't miss this opportunity to learn essential web development skills! #LearnToCode #WebDevelopment #CSSDesign
🔔 Subscribe Now!
/ @tiefsoftwarelab
🎁 Onetime Donation, to keep me working.
Buy Me Coffee: → https://www.buymeacoffee.com/tiefsoft...
Donate Paypal: → https://www.paypal.com/donate/?hosted...
MONTHLY MEMBERSHIP COMMUNITY.
💰→ Patreon's Membership / membership
💲→ Paypal's Donation https://www.paypal.com/donate/?hosted...
🤑→ Channel's Membership / @tiefsoftwarelab
In Those €3 to €10 Memberships you will get:
1. Content behind scenes before.
2. Behind the scenes of projects.
3. Development ideas and all materials.
4. Source code to private Github.
In Those €10 Memberships you will get:
1. all in three month membership.
2. Talk to me on discord channel.
3. Ask me if you have any error.
4. Assistance on all steps tips.
5. Discount on my online stores.
But in €100 You will get more than that.
-. All in both memberships +
🛒 Shop from My Online Merch.
Buy Designs: / shop
Buy Websites: https://www.buymeacoffee.com/tiefsoft...
Hoodies: https://tief-software-truth.creator-s...
T-shirts: / @tiefsoftwarelab
Related videos:
1. Landing Page e-Commerce website:
• Landing Page e-Commerce Website In ju...
2. Modern Portfolio Website:
• Modern Personal Portfolio Website HTM...
3. Simple Nokia Website:
• A Simple Nokia Website: Step by Step...
🎁 Follow My Social Media as well.
→ GitHub https://github.com/tiefsoftwarelab
→ Facebook / tiefsoftwarelab
→ Instagram / tiefsoftwarelab
→ Twitter / tiefsoftwarelab
Creating a Stylish Login Form with HTML & CSS, Easy HTML & CSS Tutorial: Login Form Design, Step-by-Step Guide: Beginner's Login Form Tutorial,
How to Build a Login Form Using HTML & CSS, Customizing Your Login Form: HTML & CSS Basics, Beginner-Friendly Tutorial: Designing a Login Form, HTML login form tutorial, CSS login form tutorial, Beginner HTML forms tutorial, CSS styling for forms, Web development tutorial for beginners, Creating a login form with HTML and CSS, Step by step HTML login form, Easy login form design tutorial, HTML form validation tutorial, CSS form layout tutorial
▱tieflab▰