Awesome CSS Border Animation Effects | Rotating Border Animation Effects (Border Rotation Effects)
In this CSS Animation tutorial i create Awesome CSS Border Animation Effects - Rotating Border Animation Effects using HTML and CSS.
Where i create 2 simple box and add a thick borders.
Added a small border radius to the 2nd box and Rotating Border Animation Effect with the help of @keyframes Rule.
Which will make border rotating continuously as a Border Box Animation Effects
And created an another box with border radius of 100%, and Rotating Border Animation Effect with the help of @keyframes Rule.
Which will make border rotating continuously as a Rounded Rotating Border Animation Effects.
Let me know your thoughts in the comments below!
Did you enjoy the video? If yes, give a like and share it! also don't forget to subscribe my channel for new videos.
Please SUBSCRIBE my channel for new videos
/ @fullstacktechnologies
Please LIKE our Facebook page for daily updates
/ fullstackwebtechnology
Topics Covered
=============
CSS Border Box
CSS Border Animation
CSS keyframes
CSS Rotating Borders
CSS Border Animation
Border Box Animation Effects
Rounded Rotating Border Animation Effects
All Tutorial's Video URL
=====================
1. Animated Alert Notification using CSS JQuery
Watch This: • Animated Toast Notification using Jav...
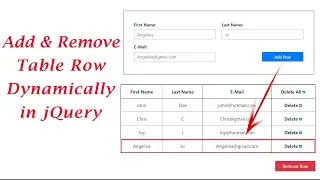
2. Add and Remove HTML Table Row Dynamically in JQuery
Watch This: • Add and Remove HTML Table Row Dynamic...
3. 3 Cool CSS Border Animation Effects | Rotating Border Animation Effects (Border Rotation Effects)
Watch This: • 3 Awesome CSS Border Animation Effect...
4. CSS Neon Slider Text Reveal Animation Effects
Watch This: • CSS Neon Text Animation | CSS Text Re...
5. CSS Glassmorphism Card Hover Effects
Watch This: • CSS Glass Design Card Hover Effects
#fullStackWebTechnology #cssAnimationEffects #cssBorderAnimationEffects