I got this
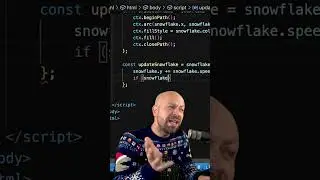
What will be the output from this code?
function sayHi() {
console.log(name);
console.log(age);
var name = 'Lydia';
let age = 21;
}
sayHi();
A: Lydia and undefined
B: Lydia and ReferenceError
C: ReferenceError and 21
D: undefined and ReferenceError
An interesting question which highlights the difference between the let and var keywords in JavaScript. The key thing here to know is that although the var keyword (don't use it!) is hoisted to the top of the function scope, the value is not assigned to the variable until later on so D is the correct answer as we'll get undefined from the name variable and an error because the age variable is not yet declared.
#javascript #shorts