Create a Stunning Real Estate Web App | HTML, CSS, and JavaScript Tutorial for Beginners
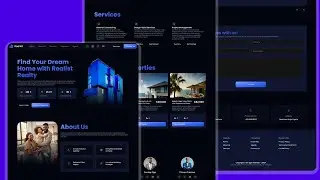
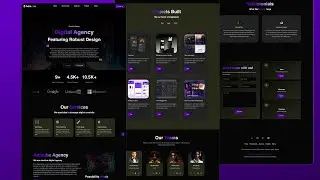
Create a Stunning Real Estate Web App | HTML, TailwindCSS, and JavaScript Tutorial for Beginners
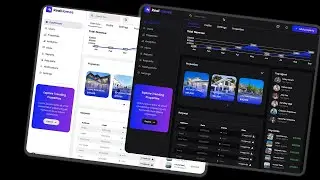
Ready to take your web development skills to the next level? In this step-by-step tutorial, you'll learn how to create a modern and responsive real estate web app using HTML, TailwindCSS, and JavaScript. Whether you're a beginner or looking to improve your frontend skills, this project-based tutorial is perfect for you.
🌟 What You'll Learn:
How to set up a clean project structure with HTML and TailwindCSS.
Building responsive layouts for real estate properties.
Adding interactivity with JavaScript for seamless user experience.
Styling with TailwindCSS to create professional and modern designs.
Best practices for web app development.
🔧 Tools and Technologies:
HTML5 for structuring the content.
TailwindCSS for powerful and responsive styling.
JavaScript for dynamic and interactive functionality.
🏗️ Features We'll Build:
Stunning homepage for real estate listings.
Interactive property search and filtering.
Eye-catching design elements for a polished look.
📌 Perfect for beginners—no prior experience needed! By the end of this video, you'll have a beautiful, fully responsive real estate web app to showcase in your portfolio.
🔔 Don’t forget to like, share, and subscribe for more project-based tutorials!
Assets: https://drive.google.com/file/d/1DySh...
#WebDevelopment #HTML #TailwindCSS #JavaScript #RealEstateApp