Create a Stunning Animated UI Portfolio with ReactJS & GSAP! | 2024 Creative Design Showcase
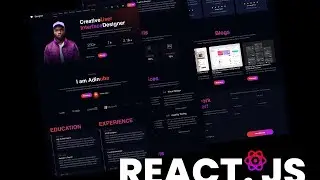
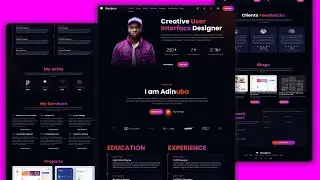
In this video, "Create a Stunning Animated UI Portfolio with ReactJS & GSAP! | 2024 Creative Design Showcase," we dive deep into crafting an impressive, interactive portfolio using ReactJS and GSAP. Perfect for designers and developers alike, this tutorial guides you through building sleek animations and dynamic user interfaces. Learn how to showcase your projects with professional flair, making your portfolio stand out in 2024. Whether you're a beginner or an experienced developer, our step-by-step instructions and expert tips will help you elevate your web design skills and create a visually captivating portfolio that leaves a lasting impression.
CSS Variables:
:root{
--bg-primary:#03050e;
--bg-secondary:#080a14;
--bg-accent:#101530;
--foreground:#f7f7f8;
--muted-foreground:#7f8296;
--border-primary:#262626;
--border-secondary:#101530;
--primary:#e43a15;
--primary-accent:#AD13FB;
--primary-variant:#6d19fd;
--color-white:#ffffff;
--gradient-1:linear-gradient( 260deg, var(--primary-accent) 0%, var(--primary) 100%);
--gradient-2:linear-gradient(to top left, #0052D4,#ffb804,#6fb1fc);
--warning:#ffa500;
--transition:all 400ms ease;
--glow:radial-gradient(rgba(0,36,214,0.3) 0%, rgba(3,5,14,0.5));
--shadow-1:0px 3px 4px 0px var(--primary-variant);
--shadow-2:0px 0px 20px 0px #760cab;
--shadow-3: inset 0 0 0.5px 1px hsla(0, 0%,
100%, 0.075),
/* shadow ring 👇 */
0 0 0 1px hsla(0, 0%, 0%, 0.05),
/* multiple soft shadows 👇 */
0 0.3px 0.4px hsla(0, 0%, 0%, 0.02),
0 0.9px 1.5px hsla(0, 0%, 0%, 0.045),
0 3.5px 6px hsla(0, 0%, 0%, 0.09);
}
Assets Link: https://drive.google.com/file/d/1h_e9...
Subscribe To My Channel: / @mradinuba
Source Code: https://loazuptaice.net/4/7232793
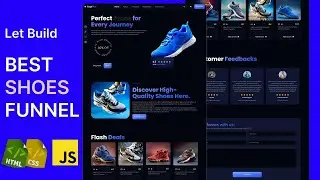
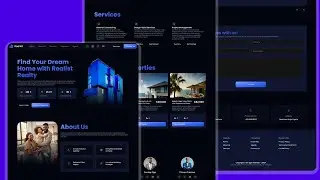
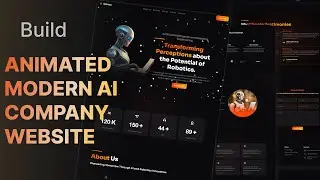
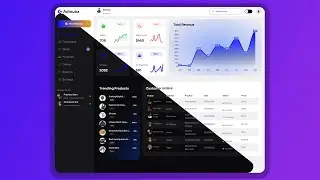
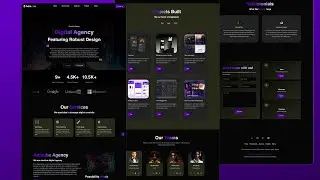
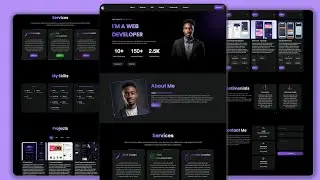
Demo: https://creative-designer-react.web.app/

![[FREE] SLIMESITO x BEEZYB TYPE BEAT 2022 -](https://images.videosashka.com/watch/1EoTITwenvE)