Roc8 Cohort Challenge - ImageVista: A Responsive Pixabay Image Gallery with React
🌟 Welcome to the ImageVista Live Demo! 🚀
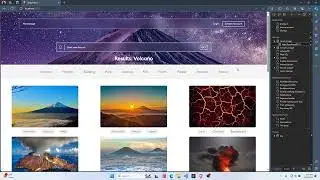
Explore the magic of ImageVista, a captivating Pixabay image gallery developed with React. Join us in this live demo as we take a deep dive into the features, design, and functionality of ImageVista.
Assignment for roc8 moonshot cohort.
🖼️ Key Highlights:
• Dynamic Backgrounds: Witness the dynamic changing background images that bring a fresh look to the gallery.
• Responsive Design: Experience seamless navigation on various screens, ensuring an optimal user experience.
• Search & Discover: Utilize the responsive search bar to explore a vast array of images with real-time results.
• Modal Detail Page: Get a closer look at images with the detailed modal view, including download options.
• LocalStorage Integration: See how ImageVista saves your search history for a personalized user experience.
• Loading Animation: Watch the loading animation that adds a touch of elegance while fetching images.
👨💻 Project Showcase:
Discover the behind-the-scenes work, including font and text enhancements, modal design, and the integration of local storage for search history. Learn how the development team created a visually stunning and user-friendly image gallery.
🚀 Get Involved:
Explore the live demo, and if you're excited about ImageVista, check out the source code on GitHub. Feel free to contribute, share your thoughts, and star the repository!
🔗 Live Website: https://imagevista.netlify.app/
🔗 Source Code: https://github.com/Abhijitkr/roc8-ass...
👍 Like, Subscribe, and Share: If you enjoy what you see, don't forget to give this video a thumbs up, subscribe to our channel, and share it with fellow developers and design enthusiasts.
🔔 Stay Updated:
Hit the notification bell to stay updated on our latest projects, tutorials, and coding adventures!
🙏 Thank you for joining us on this ImageVista journey! Let's build and create together. Happy coding! 🚀
►Follow
Instagram : / savvycoderabhijit
Facebook : / savvycoderabhijit



![Spider-Man Web Of Shadows [PART 3] [LUKE CAGE GÖREVLERİ]](https://images.videosashka.com/watch/f8WpdUq2T24)