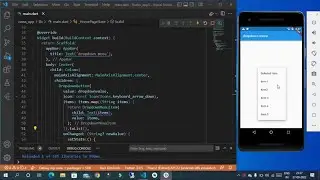
How To Create Drag & Drop Using HTML CSS And JavaScript | Drag And Drop In JavaScript | Hindi
Learn How To Create Drag & Drop Using HTML CSS And JavaScript | Drag And Drop Event In JavaScript Step by Step tutorial.
This tutorial shows you how to create a file upload zone (dropzone) for one or multiple files, including upload progress and the option to browse from file when a user clicks in on the dropzone.
#dropzone #javascript #javascript_tutorial #html #css #webdevelopment #frontend #tutorial
Download 30 JavaScript projects Source Code (Including Drag & Drop):
github- / @techofficial73
In this video we will make some list items with HTML element and that can be drag and drop to another block using HTML and CSS. We can drag the HTML element from block 1 to block 2 and block 2 to block 1 with JavaScript. Here we will use JavaScript events called "dragstart", "dragover" and "Drop" events.
#javascriptproject #trending
In this video, I go through how build drag and drop functionality using vanilla javascript wit no libraries or frameworks.
Follow us on Social media.
Instagram:- / techoffoffi. .
Facebook:- https://www.facebook.com/profile.php?...
YouTube channle:-https://www.youtube.com/channel/UCrnD...
Twitter:- / techoffofficial
Thanks for watching this video 📸










![How to Create a Group in Linkedin ? [2024-2025] #Linkedingroup #hindi #linkedin #newgroup](https://images.videosashka.com/watch/ApOH_PDv8Zs)



![How To Add Follow Button To Your LinkedIn Profile? [in 2024] (Switch LinkedIn Connect Button](https://images.videosashka.com/watch/TDxjioINUAg)