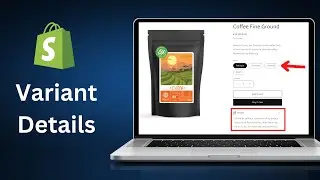
Shopify Development: Product Description Tabs
In this video, we will learn how to add additional tabs to the product description.
Are you interested in becoming a developer? 👨💻 Start here: https://codingwithjan.com
🔔 Subscribe to Coding with Jan on YT:
https://www.youtube.com/c/letsbuildsh...
🧑💻 About our Remote Developer Bootcamp:
In Freemote we teach people how to code and help them land their first developer job or become freelance developers.
We can help if:
You are committed to making a change in your life.
You are currently making less than 6-figures/year and want to get there.
You would like to work remotely and independent of your location.
You are looking for a clear, structured, and proven learning path.
You would like to get personal guidance and direct feedback from mentors.
You would like to join a community of other like-minded people.
You want to be in control of your schedule, work, income, and lifestyle.
Start here ► https://codingwithjan.com
We’re looking forward to working with you! :-)
📚 Recommended Resources
Code Snippet
https://pastebin.com/BDDb9Fsy
📄 SEO Description:
We create these tabs using HTML, CSS, and pure JavaScript on my local machine first.
After that, we will bring the code to Shopify and add the tabs to the product page.
You can put whatever headlines and content fits best for you.
In the next video, we can improve on that and fill in dynamic content with Shopify Metafields.