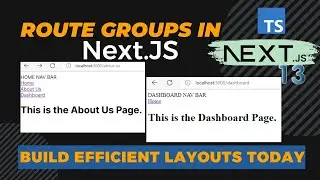
Mastering Navigation in Next.js: Using Links and Handling Loading
Learn how to effectively navigate your Next.js applications using links and handle loading pages for a seamless user experience. Dive into the concepts of routing, link components, and loading indicators in this comprehensive tutorial.
Explore best practices for displaying loading indicators and optimizing performance. Gain valuable insights into enhancing user engagement, improving SEO, and boosting conversion rates through effective link management and loading page strategies. With this tutorial, you'll empower yourself to create highly interactive and responsive Next.js applications that keep users engaged and satisfied.
GitHub repo: https://github.com/codeinpiece/next-j...
#nextjs13 #nextjs13 #fullstackwebdevelopment #fullstack #Links #LoadingPages #Navigation #Routing #LinkComponents #LoadingIndicators #UserExperience #Tutorial #WebDev #CodeTutorial #Programming #LearnToCode #DevCommunity #TechEducation #SoftwareDevelopment #SEO #PerformanceOptimization #ClientSideNavigation