JavaScript Pagination Tutorial #6: Search & Filter Html Table using JavaScript filter() Method
In this JavaScript Pagination Tutorial we'll show How to Search & Filter Html Table using JavaScript filter() Method.
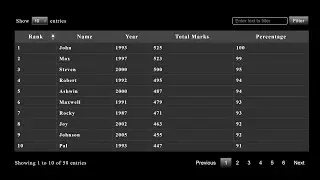
Added filter text field and button to the pagination header nothing but above the table, when text is entered and click on button
a JavaScript event triggers called filter() that filter the array of objects and re display pagination table.
Subscribe My YouTube channel and Hit the 🔔 Icon
💞 https://www.youtube.com/c/FullStackTe...
🎁 Become a Patreon because by doing that, you will support our Channel and also will have access to
Source Code! / fullstackwebtechnology
🛵 Follow me on:
👉 / fullstackwebtechnology
👉 https://fullstackwebtechnology.blogsp...
🎬JavaScript Pagination Tutorial Playlist🎬
========================================
JavaScript Pagination Tutorial #1: JavaScript & jQuery Pagination Demo
📽️ • JavaScript Pagination Tutorial: JavaS...
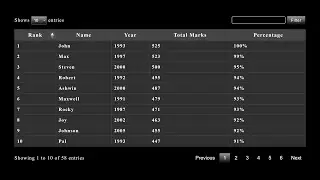
JavaScript Pagination Tutorial #2: Stylish Hoverable Pagination Table using HTML & CSS
📽️ • JavaScript Pagination Tutorial #2: Cr...
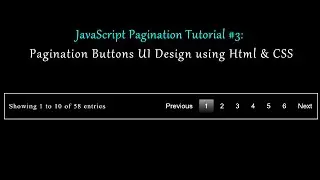
JavaScript Pagination Tutorial #3: Pagination Buttons UI Design using Html & CSS
📽️ • JavaScript Pagination Tutorial #3: Pa...
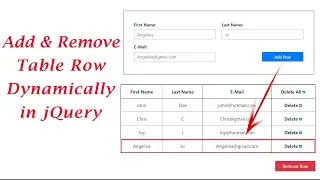
JavaScript Pagination Tutorial #4: Dynamically Append Table Row using jQuery append()
📽️ • JavaScript Pagination Tutorial #4: Dy...
JavaScript Pagination Tutorial #5: Pagination Working Logic next() prev() using JavaScript
📽️ • JavaScript Pagination Tutorial #5: Pa...
JavaScript Pagination Tutorial #6: Search & Filter Html Table using JavaScript filter() Method
📽️ • JavaScript Pagination Tutorial #6: Se...
JavaScript Pagination Tutorial #7: Sort Html Table using JavaScript with sort() Method as ASC & DESC
📽️ • JavaScript Pagination Tutorial #6: So...
#fullstacktechnologies #javascriptpagination