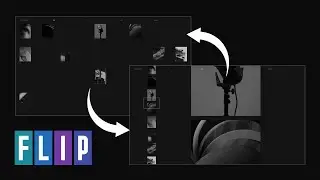
This Hypnotic Image Gallery Has Dynamic Layout Transitions
Watch as we transform an image gallery with hypnotic, dynamic layout transitions using HTML, CSS, JavaScript & GSAP Flip!
Source Code: https://codegrid.gumroad.com/l/codegr...
Inspiration ▸ Awwwards Element From Paul & Henriette
Website: https://paulethenriette.com/
Instagram: / codegridweb
Twitter: / codegridweb
Public Discord: / discord
Music from Epidemic Sound.
Thanks for watching!
![ALL UNLEAKED ROBLOX BYPASSED CODES SONG ID'S 2021-2022 [ RARE CODES ] [+DOOMSHOP] Russian codes](https://images.videosashka.com/watch/c9WWwO_qzC8)