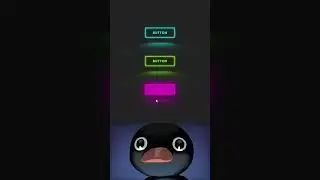
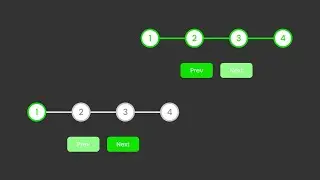
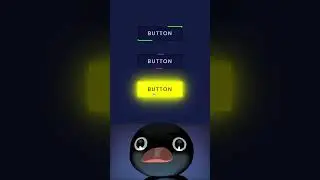
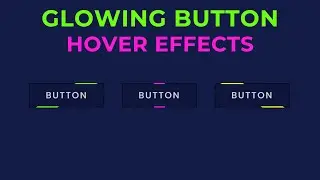
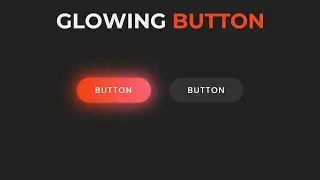
CSS Glowing Button Hover Effects Using HTML & CSS
CSS Glowing Button Hover Effects Using HTML & CSS
Source Code - https://bit.ly/4amc7Qg
🎨 Dive into the world of web design with our latest tutorial on creating captivating Glowing Button Hover Effects using HTML and CSS! Elevate your website's user experience by adding a touch of interactivity that will leave a lasting impression.
⏱️ Timestamps :
00:00 - Introduction
00:23 - Setting Up the HTML Structure
00:38 - Adding Basic CSS Styles to Buttons
07:24 - Conclusion and Final Review
1. Drag & Drop
• How To Make Drag & Drop Using HTML CS...
2. Responsive Pizza Shop Website
• Responsive Pizza Shop Website Using H...
3. Glassmorphism Digital Clock
• Glassmorphism Digital Clock Using HTM...
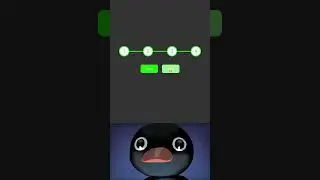
4. Navigation Menu Indicator
• Navigation Menu Indicator Using HTML ...
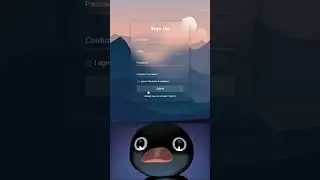
5. Popup with Blurred Background
• Popup with Blurred Background Using H...
#glowing #glowingbutton #neonbutton #neonlight #html #css #buttonhovereffects #awesomebuttons #hovereffect #css3 #glowingbutton #animation #button #glowingeffects #cssanimation #frontend #frontenddeveloper #teachingcode #code #codelife #coder #html5 #htmlcss #css3html5 #csstutorials #htmltutorial #development #developer #coding #neonlightbuttoncss #neoneffect

![[NRA 2019] NEW Beretta 92X Performance Pistol](https://images.videosashka.com/watch/SpWSjue_8G4)