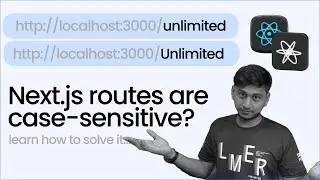
Solving Case Sensitivity Issues in Next js Routes with Middleware
When building a Next.js application, you may run into a situation where URLs are treated as case-sensitive. This means that /Unlimited and /unlimited are recognized as different routes, which can lead to 404 errors if users enter URLs with incorrect capitalization. In this post, I'll walk you through how I solved this problem by creating a middleware to handle case-insensitive routing.
The Problem
Next.js routes are case-sensitive by default. This means that if a user navigates to /Unlimited, they might get a 404 error, even though the correct route is /unlimited. Here's a real-world example of the issue:
/unlimited works perfectly.
/Unlimited returns a 404 page.
This behavior can lead to poor user experience, especially since URLs can easily be mistyped or linked with incorrect capitalization. To fix this, I implemented a middleware that automatically redirects any uppercase URLs to their lowercase equivalents.