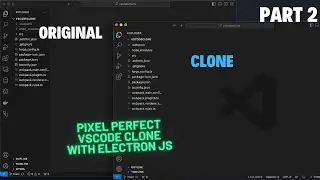
Fullstack Desktop App Voting System With Electron JS, React JS, Redux & Laravel
In this tutorial I showed step by step how to build a fullstack voting system desktop app with Electron JS and Laravel
I used the following technologies
Electron Forge
React JS
ChartJS-React
TypeScript
Redux-Toolkit
Laravel
Laravel JWT for login
Please subscribe to my YouTube channel it motivates me to do more tutorials like this
Note: I later changed to HashRouter because BrowserRouter didn't work well
Links
Follow me on GitHub
Link to the lesson files on GitHub
The files for both the Electron JS app and the backend API are in the same repository but on different branches:
Electron JS is on the main branch and the Laravel API is on the voting-api branch
Electron JS files
https://github.com/paulosabayomi/data...
Laravel files
https://github.com/paulosabayomi/data...
Electron JS documentation
https://www.electronjs.org/docs/latest/
Electron Forge documentation
https://www.electronforge.io/#creatin...
Laravel
https://laravel.com/docs/11.x/install...
Laravel JWT
https://laravel-jwt-auth.readthedocs....
Axios
https://www.npmjs.com/package/axios
React Router
https://reactrouter.com/en/main/start...
Hash router
https://reactrouter.com/en/main/route...
Redux Toolkit
https://redux-toolkit.js.org/introduc...
TypeScript
https://redux-toolkit.js.org/tutorial...
Bootstrap
https://mdbootstrap.com/docs/react/ge...
ChartJS
https://www.chartjs.org/docs/latest/
CharJS React
https://react-chartjs-2.js.org/
Electron Store
https://www.npmjs.com/package/electro...
JWT decode
https://www.npmjs.com/package/jwt-decode



![Thanos vs Thor | Avengers: Sonsuzluk Savaşı (2018) | Türkçe Dublaj [1080p]](https://images.videosashka.com/watch/agVfb0KyT00)