(FREE, no payment) AWS CodeWhisperer in VSCODE: The AI-Powered Programmer for Faster, Better Coding
Welcome to CleverClick's new video tutorial. In this short tutorial, I will show you step-by-step How To set up an AWS Builder ID and install the AWS Toolkit for CodeWhisperer on Visual Studio Code, as well as how to use it.
Turn your coding up a notch with Amazon CodeWhisperer: Feature description and benefits
In this video, you will learn more about how Amazon CodeWhisperer can help developers increase productivity and ensure code security. CodeWhisperer provides AI-powered code suggestions that are specifically tailored to you and your programming style. This tool enables fast and efficient coding in various programming languages and IDEs.
The video will show you how to use various features of Amazon CodeWhisperer, including:
Real-time code suggestions
Support for various programming languages and IDEs
Optimization for use with AWS services
Built-in security scanning
Reference tracker for open-source code
Bias avoidance
Watch this video to learn more about how you can leverage Amazon CodeWhisperer to increase your productivity and code security.
Creating an AWS Builder ID
If you don't have an AWS Builder ID account yet, you can create one by following these steps:
Go to the website https://aws.amazon.com/ and click on the "Create an AWS Account" button.
Follow the steps on the screen and fill in the required information, such as your name, email address, and payment information.
After confirming your details, you will be assigned a new AWS Builder ID account.
Installing the AWS Toolkit for CodeWhisperer for Visual Studio Code
To install the AWS Toolkit for CodeWhisperer for Visual Studio Code, follow these steps:
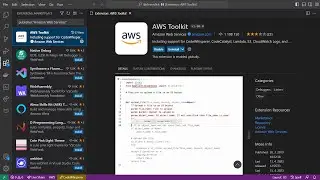
Open Visual Studio Code and go to Extensions by clicking on the icon on the left panel.
Search for "AWS Toolkit" and click on the "Install" button to install the extension.
After the installation is complete, you should see a new item called "AWS Explorer" in the left panel.
Using the AWS Toolkit for CodeWhisperer for Visual Studio Code
Now that you have installed the AWS Toolkit for CodeWhisperer for Visual Studio Code, you can use it to work with your AWS services. Follow these steps:
Click on the "AWS Explorer" item in the left panel and sign in to your AWS Builder ID account.
After signing in, you should see a list of your available AWS services.
Select the AWS service you want to work with and start creating and modifying code.
That's all you need to know about using the AWS Toolkit for CodeWhisperer for Visual Studio Code. I hope this guide will help you when working with AWS and CodeWhisperer.
―――――――――――――――
● Subscribe: / @cleverclick
● Discord Server: / discord
● Article: Soon!
● Blog: https://CleverClick.tk
―――――――――――――――
Chapters:
● 00:00: 1.
● 00:00: 2.
● 00:00: 3.
● 00:00: 4.
● 00:00: 5.
―――――――――――――――
I recommend (affiliates):
● Peach Plugin Code • o3Yi4xuDyBa1jw8YTnaOxI2IPNP2
● Great Internet Browser • https://l.CleverClick.tk/F32jpc
● YouTube Growth Tool • https://l.CleverClick.tk/eAafW3
● Get more Views on YouTube • https://l.CleverClick.tk/6JxU6w
―――――――――――――――
Music:
● Title:
● By: Kevin MacLeod
● From: YouTube Audio Library
● Licence:
―――――――――――――――
#Shorts #CleverClick # #