Creating a Dynamic Countdown Timer with HTML, CSS, and JavaScript | Web Development Project
Welcome to our latest web development project tutorial! In this step-by-step guide, we'll show you how to build an impressive countdown timer using HTML, CSS, and JavaScript. Whether you're a beginner looking to enhance your coding skills or an experienced developer seeking to add a unique feature to your website, this tutorial is perfect for you.
☕Buy me a Coffee : https://www.buymeacoffee.com/Tiredpro...
🕒 Timestamps:
00:00 - Introduction
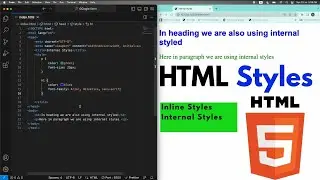
00:31 - Setting up the HTML structure
05:06 - Writing JavaScript for dynamic functionality
18:16 - Styling the countdown timer with CSS
10:30 - Adding finishing touches and customization options
31:31 - Testing and troubleshooting
33:38 - Conclusion and final thoughts
🌟 Please smash the LIKE button ❤️ and SUBSCRIBE for more AMAZING content! 🌟!
Hey! I am @TiredProgrammer Aka Abhishek, a Computer Science & Engineering graduate. I like travelling and making YouTube videos. I'm desperate for gaming and a a subscriber on YouTube, so subscribe to me.
SOCIAL
For business enquiries,
Email- [email protected]
👥Linkedin: / abhishekx20
👥Facebook: abhisheksahil20
🐦Twitter: @abhisheksahil20
📸Instagram: tiredprogrammer1
Don't forget to like, subscribe, and hit the notification bell to stay updated with our upcoming web development tutorials. If you have any questions or suggestions, feel free to leave them in the comments below. Happy coding!
#WebDevelopment #CountdownTimer #HTMLCSSJavaScript #CodingTutorial

![[NRA 2019] NEW Beretta 92X Performance Pistol](https://images.videosashka.com/watch/SpWSjue_8G4)