CSS Nugget: CSS Flex Gap using Negative Margins
✉️ Receive a monthly CSS nugget by email: https://codyhouse.co/newsletter
🕹 Code demo: https://codyhouse.co/nuggets/flex-gap...
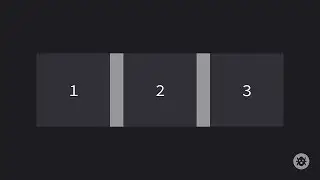
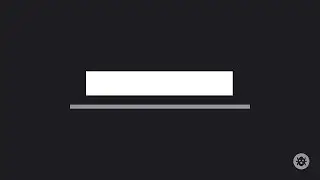
While we wait for more browsers to support flex-gap, here's a workaround you can use right now to create a gap between your flex items. It relies on positive margins applied to the flex items and negative margins applied to the flex (parent) element.
~
🐦 Follow us on Twitter / codywebhouse
🐞 Looking for a great UI Framework? https://codyhouse.co/ds/components