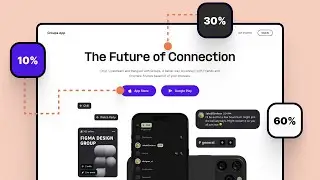
Instantly Improve your Designs with this Color Rule...
Easy color rule to follow for better ui designs | 60-30-10. Try Framer: https://framer.1stcollab.com/caleredw... and use promo code "FRAMER25INFLUENCER" to get 25% off first 3 months of Mini and Basic site subscription.
-
If you haven't downloaded Figma its Free:
https://psxid.figma.com/kh2feohwvmqd
Build websites with zero code, try Webflow:
https://webflow.grsm.io/caleredwards
Prototype your designs and test them with ProtoPie:
https://www.protopie.io/plans?ref=caler
Design & Develop faster with Relume:
https://library.relume.io/?via=caler
Products I use to make these videos and design every day with:
https://kit.co/caleredwards/my-setup
-
For Sponsorships & Collaborations contact me here:
https://www.caleredwards.com/sponsors...
For my design services contact me here:
https://www.caleredwards.com/creative...
-
Disclaimer: This video and description may contain affiliate links. By using any of my affiliate links, I receive a very small commission at no extra cost to you. Thank you for supporting the channel!
Music: Epidemic Sound
Instantly Improve your Designs with this Color Rule...
#color #colortheory #uidesign #figma #framer #webdesign #appdesign #uiux