Design Like a Pro: Dark Mode UI Design on Figma
In the last few years, major web and mobile applications like Youtube have created a Dark Mode for their users so that they can see their apps easier with less eye strain.
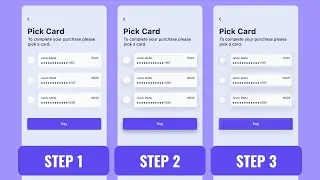
The Dark Mode UI design trend will only become more popular. That is why in this video, I will share with you how to turn a light-mode mobile screen into a dark one.
If you like this video, you might also be interested in my other videos:
1. Struggling with picking the right COLOURS for your designs? TRY THIS: • Struggling with picking the right COL...
2. Figma Tutorial - Color Styles For Your Design System: • Figma Tutorial - Color Styles For You...
3. FIGMA DESIGN MISTAKES 71% of you make & how to fix them • FIGMA DESIGN MISTAKES 71% of you make...
Chapters:
0:00 - Intro
0:20- Turning Light Mode UI into Dark Mode UI
4:11 - Outro
Resource Links
1. Figma Design Tool: https://www.figma.com/
2. Accessibility course: https://www.udemy.com/course/the-ux-d...
3. WCAG Guidelines: https://www.w3.org/WAI/standards-guid...
🚀 Subscribe for more weekly design content
https://www.youtube.com/c/AhmetEfeogl...
👨💻 Connect with me
https://www.ahmetefeoglu.net/
#uxdesigntips #learnuxdesign
www.linkedin.com/in/ahmet-efeoğlu