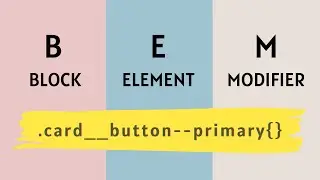
Introduction to BEM (Block, Element, Modifier) Methodology
Overview of the BEM (Block, Element, Modifier) Approach!
Unlock the power of BEM (Block, Element, Modifier) Methodology with this comprehensive introduction! Dive into the fundamentals of structuring your CSS code for better organization, scalability, and maintainability. Learn how to effectively define blocks, elements, and modifiers, and discover best practices for implementing this powerful approach in your web development projects. Whether you're a beginner or an experienced developer looking to level up your CSS skills, this video has everything you need to get started with BEM.
Subscribe to my channel: / @devankit1994
6 steps to improve the performance of your Angular Application 🚀: • 6 steps to improve the performance of...
#css #webdevelopment #bem