02 GitlabMX - Installing the UI packages and adding Saloon integration with Gitlab
In this video, we are going to install Tailwind CSS and Daisy UI to have some basic UI in place.
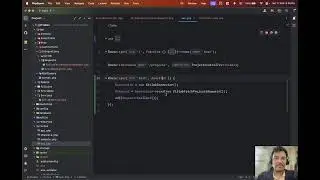
Then we will install Saloon PHP and get the basic connectivity with Gitlab done.
Source code: https://my-lnk.com/2789092610