Animated Landing Page Website Design in HTML & CSS
In today's episode, Learn How To Make Animated 🍓 Strawberry Website Design Using HTML And CSS | Step By Step Web Design Tutorial
Created a simple web page with a background video playing continuously.
And contains may elements like Logo, Manu bar, Intro Text and Social Media Icons with fade-in & slide animation.
Learn to animated website in simple steps.
--- Happy Learning ----
Subscribe My YouTube channel and Hit the 🔔 Icon
💞 https://www.youtube.com/c/FullStackTe...
🎁 Become a Patreon because by doing that, you will support our Channel and also will have access to
Source Code! / fullstackwebtechnology
Chapters:
🛵 Follow me on:
👉 / fullstackwebtechnology
👉 https://fullstackwebtechnology.blogsp...
🎬Recommended Videos🎬
==========================
CSS Flying Rocket Animation with Flame Effect in CSS
📽️ • CSS Animation Effect: CSS Flying Rock...
Top CSS Animation Effect
📽️ • Top CSS Effects | Latest Awesome CSS ...
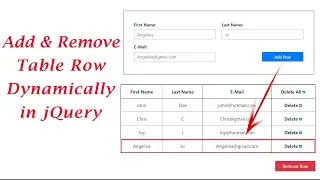
jQuery Dynamic Table | Add Remove and Modify Html Table using jQuery
📽️ • Dynamic Table: CRUD operation with Sa...
Animated Page Loader Animation
📽️ • Page Loader in HTML: How to make Anim...
CSS Glowing Icon Animation Effects
📽️ • CSS Icon Hover Effects | How to Make ...
Awesome CSS Border Animation Effects
📽️ • 3 Awesome CSS Border Animation Effect...
Add and Remove Html Table Row Dynamically using jQuery
📽️ • Add and Remove HTML Table Row Dynamic...
#fullstacktechnologies