Cloud Firestore with MVVM in Android Q Kotlin: Overview and Example
A quick overview, followed by a simple hands-on demonstration where we:
1) create a Firebase project,
2) download google-services.json and include it in our project,
3) update the project and app level build.grade to include Firebase dependencies,
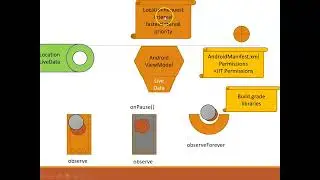
4) create a save method in our VIewModel, which will be invoked from our fragment,
5) send a populated object from the Fragment to the ViewModel to be saved,
6) add FirebaseFirestore to our ViewModel,
7) build FirebaseFirestoreSettings,
8) access a CloudFirestore collection, and add a new document to it,
9) add onSuccessListener and onFailureListener,
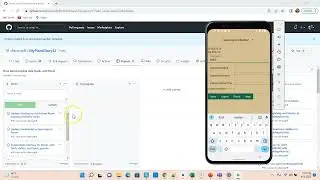
10) demonstrate our work in the debugger,
11) see the difference between setting our own document ID versus having one generated for us, and
12) see how we can read a document ID that was generated automatically by Firebase, and store that generated ID in our DTO.
This video is part of a playlist, available at: • Learning Module 2 3048 Q
All source code is freely available on GitHub, at: https://github.com/discospiff/MyPlant...



















![Pass data from cshtml to cshtml; .cs to .cshtml, and URL GET parameters with ViewData[]](https://images.videosashka.com/watch/kGsP2pFxoTk)