Wireframing in Figma - Mobile App Design
In this UI Design tutorial, I will show you how to wireframe 3 mobile app screens on Figma with a great plugin called Ink Wireframe.
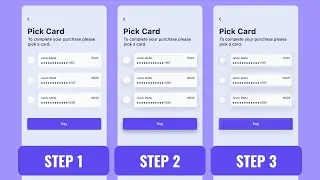
We will wireframe the screens in order as sign up, explore and details screen and I will show you how to fetch the right elements to quickly prototype a wireframe on Figma as fast as possible .
If you like this video, you might also be interested in my videos below:
Figma Mobile App Design: • Figma Mobile App Design Tutorial With...
Color Scheme Tips Video: • FIGMA Design Tutorial (4 Color Scheme...
Chapters:
0:00 - Intro
0:28 - 1.Installing The Plugin
1:31 - 2.Wireframing The Sign Up Screen
5:30 - 3.Wireframing The Explore Screen
10:30 - 4. Wireframing The Details Screen
17:36 - Outro
🚀 Subscribe for more weekly design content
https://www.youtube.com/c/AhmetEfeogl...
👨💻 Connect with me
https://www.ahmetefeoglu.net/
#uxdesigntips #learnuxdesign
/ ahmet-efeoğlu