7 JavaScript libraries to try in 2021
7 JavaScript libraries to try in 2021
12 Cool CSS Button Animation | HTML CSS JavaScript
• 12 Cool CSS Button Animation | HTML C...
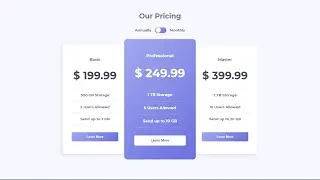
12 Stunning CSS Cards Design
• 12 Stunning CSS Cards Design
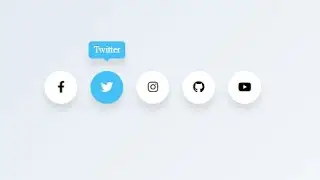
Social Media Button With Tooltip On-Hover CSS | HTML CSS
• Social Media Icons With Tooltip On-Ho...
Zoom Image On Hover | CSS Image Effects | HTML CSS Tutorial
• Image Zoom On Hover | CSS Image Effec...
Menu Hover Effect | Navigation Hover Effects | HTML & CSS
• Menu Hover Effect | Navigation Hover ...
1. FullPage.js
Help you to create full-screen scrolling websites
2. anime.js
one of the best animation library out there,
Help you to add some really cool animation to your project.
3. screenfull.js
If you want to have full-screen feature.
4. swiper.js & owl.carousel.js
Fully responsive, swipe-enabled, infinite looping, and more.
carousel you'll ever need.
5. popper.js
to place the tooltip.
6. Three.js
JavaScript library used to create and display animated 3D computer graphics in a web browser using WebGL
7. leaflet.js
adding mobile-friendly interactive maps to your application.
javascript
javascript tutorial
learn javascript
top javascript libraries
popular javascript library
javascript projects