React.js Portfolio Tutorial: Build a Sleek, Animated Website from Scratch
Are you ready to take your web development skills to the next level? In this React.js tutorial, I’ll guide you through building a sleek, animated portfolio website from scratch. Whether you’re a beginner looking to create your first personal portfolio or a developer wanting to add stunning interactivity to your website, this step-by-step guide is perfect for you!
🔥What You'll Learn in This Video:
How to set up a React.js project from scratch.
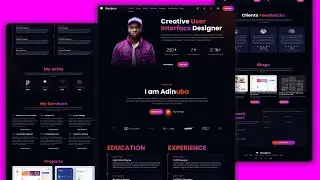
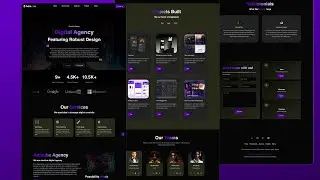
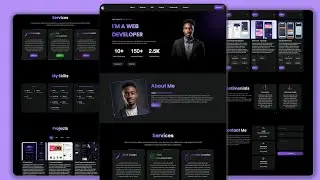
Designing a professional and modern portfolio layout with responsive features.
Implementing light and dark mode functionality for an enhanced user experience.
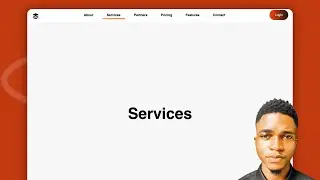
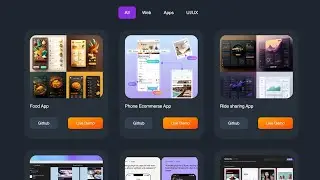
Building interactive components for showcasing your skills, projects, and services.
Tips for optimizing your portfolio to stand out in the tech industry.
🛠️ Tools and Technologies Used:
React.js: The powerful JavaScript library for building user interfaces.
CSS: To craft a visually stunning and responsive design.
✨ Who Is This Video For?
This tutorial is designed for web developers, designers, and anyone eager to create a professional portfolio website. Whether you’re a coding beginner or an experienced developer, you’ll find valuable insights and tips in this video!
🚀 Project Highlights:
By the end of this tutorial, you’ll have a fully functional, visually captivating portfolio website that:
Showcases your skills and projects.
Features smooth page transitions.
Reflects a polished, modern design to impress potential employers or clients.
🔗 Resources & Code:
Demo Link: https://my-portfolio-zeta-five-70.ver...
Starter Code: https://github.com/AdinubaEze/my-port...
Get the complete source code and assets for this project here:https://buymeacoffee.com/mradinuba/e/...
📌 Don’t Forget to Subscribe!
If you enjoyed this tutorial, hit the like button and subscribe for more in-depth React.js tutorials, web development tips, and industry insights.
Let’s build something amazing together!






![OSU! [supercell - Hero Kowari's Insane] 4.42 FC S](https://images.videosashka.com/watch/l4DQHYtqzqY)