Motion Picture Animation Effects Using HTML CSS | Valorant Motion Picture Animation
🎥 Get ready to elevate your web development skills with this exciting tutorial on creating stunning Motion Picture Animation Effects inspired by Valorant, using HTML and CSS! 🚀
⭐️Code Repo (Give it a star)⭐️: https://github.com/constgenius/Motion...
Images Folder: https://drive.google.com/drive/folder...
Buy me a coffee: https://www.buymeacoffee.com/constgenius
In this step-by-step guide, we'll cover:
🔥 Setting up the project structure for your Valorant Motion Picture Animation
💡 Implementing captivating animation effects to bring your website to life
🎨 Designing a sleek and immersive user interface
🌐 Ensuring responsiveness for an optimal viewing experience on any device
Whether you're a novice or an experienced developer, this tutorial will guide you through the process of crafting a visually impressive Valorant-inspired motion picture animation for your website.
👨💻 Level up your coding skills and impress your audience with the latest web development techniques! By the end of this tutorial, you'll have a dynamic and visually striking Valorant Motion Picture Animation that's sure to leave an impact.
Hit that play button and embark on this coding journey with us! Don't forget to like, share, and subscribe for more thrilling coding tutorials and web development content. Have questions or suggestions? Drop them in the comments below!
🖥️🔥 Let's turn your website into a Valorant-inspired masterpiece! Happy coding! 🚀🎮
TimeStamps 👇:
Introduction: 0:00
Project Setup: 0:51
HTML: 1:44
CSS: 2:57
⭐️More Tutorials on our Youtube Channel⭐️:
Spotify Clone Using HTML CSS | Creating a Spotify Clone | HTML CSS Project ↡
• Spotify Clone Using HTML CSS | Creati...
Infinite Horizontal Scroll Animation | Infinite Scrolling Animation CSS Only ↡
• Infinite Horizontal Scroll Animation ...
Mouse Trail Effect JavaScript | HTML CSS JavaScript ↡
• Mouse Trail Effect JavaScript | HTML ...
Google Clone Using HTML CSS | Google Home Page Clone | HTML CSS Project ↡
• Google Clone Using HTML CSS | Google ...
Netflix Sign In Page Clone Using HTML CSS | HTML CSS Project ↡
• Netflix Sign In Page Clone Using HTML...
React JS Full Course 2023 | Learn React From Scratch in 1 hour ↡
• React JS Full Course 2023 | Learn Rea...
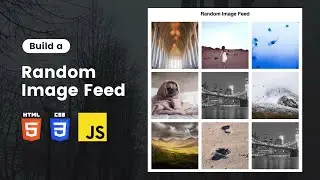
Responsive Image Gallery in React JS | Build and Deploy Image Gallery from Scratch With React JS ↡
• Responsive Image Gallery in React JS ...
Youtube Clone with React Tailwind and TypeScript in Hindi | Youtube Clone Step by Step ↡
• Youtube Clone with React Tailwind and...
Movie Search App Using React JS | React JS Project for Beginners ↡
• Movie Search App Using React JS | Rea...
Setup Tailwind CSS with React JS | Added Tips to use it easily and efficiently ↡
• Setup Tailwind CSS with React JS | Ad...
Image Card Using ReactJS and Tailwind CSS | Better than Instagram ↡
• Image Card Using ReactJS and Tailwind...
The Perfect Portfolio Website in Next.JS in Hindi Build and Deploy From Scratch ↡
• The Perfect Portfolio Website in Next...
Material UI Full Course 2023 | Build a Notes App from Scratch | Material UI 5 | MUI5 ↡
• Material UI Full Course 2023 | Build ...
Follow us on:
Instagram: / constgenius
Twitter: / constgenius
LinkedIN: / const-genius-86577328a
#css #cssanimation