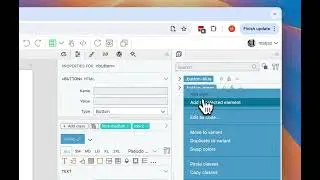
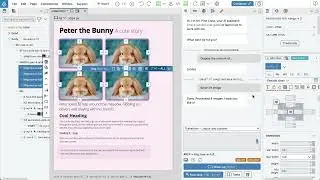
Displaying Optional Link Heading with Block Condition Action
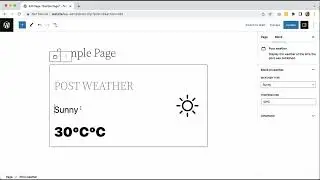
Learn how to make a link optional within a card block, and how to display different elements based on the presence or absence of a link.
New in Pinegrow 7.5:
https://pinegrow.com/release_notes/pi...
![[FREE]](https://images.videosashka.com/watch/FqjdAjIm3Mg)