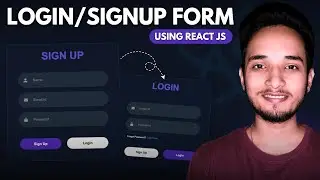
How to Create a File Upload with Progress Bar with React JS | Step-by-Step Tutorial
In this tutorial, we'll walk you through creating a file upload component with a progress bar in React JS. You'll learn how to build a user-friendly file upload interface and simulate the upload process without needing a backend server.
Time Stamps:
00:00: Introduction
02:19: Setting up the project
03:24: Creating the FileUpload component
04:56: Common CSS Styling
05:59: Writing Code in FileUpload Component
06:38: Creating useStates for Handling
08:12: Writing JSX Code
10:13: Using React Icons
13:00: Implementing the File Card & Progress Bar
22:47: Simulating the File Upload Process
26:26: Finalizing the component
27:36: Styling the Component
34:51: Final Testing
36:37: Outro
.....................................................................
Watch More:
FullStack Projects:
• FullStack Projects
React JS Projects:
• React JS Projects
Coding Tips:
• Coding Tips & Guidence for Beginners
Tech Podcasts:
• Tech Talk With Experts ft. IT Profess...
.....................................................................
Let's Connect :
Instagram Page: / coding_.master
Website: https://www.codingmasterweb.in/
Github: https://github.com/codingmastr
Telegram Channel: https://t.me/codingmaster52
Linkedin: / tarun-kaushik-553b441a4
................................................................................
Don't Forget To Like, Comment, Share & Subscribe To Our Youtube Channel
#codingmaster #webdevelopment #coding
Thanks For Watching :)