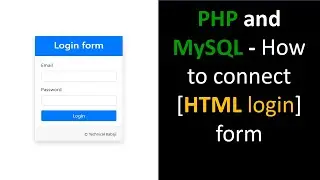
How to Create a HTML Registration Form using bootstrap
In this video you will learn how to create a Eye catching registration Form using bootstrap very fast.
Download Bootstrap:- https://getbootstrap.com/docs/4.3/get...
To design the registration I have only used bootstrap classes
First of all I have taken one container inside that container I have taken one row class and inside row I have taken panel and that panel I have divided into three different part using three different div tag with the help of bootstrap classes panel-heading panel-body and panel-footer. Finally inside the panel-body I have taken form tag to define the form.
Form classes also available in bootstrap .form-group, .form-control
using bootstrap you can give better look and feel to your web pages
#HTML #HTML_FORM #Bootstrap
~-~~-~~~-~~-~
Please watch: "MySQL Database connection in java 12 using eclipse 2019"
• MySQL Database connection in java 12 ...
~-~~-~~~-~~-~