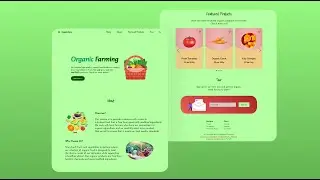
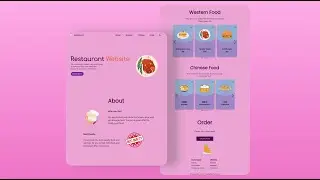
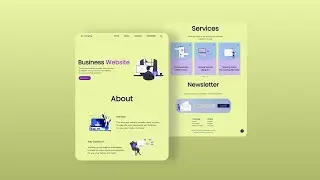
How To Make An Animated Website Design Using CSS And HTML
Learn to make animated website design using CSS and HTML.
CSS Features used: Box shadows, -webkit-text-stroke, -webkit-background-clip, animations, transform, keyframes, transitions, and more!
Source Code(viewing in full mode is suggested; first link)
https://codepen.io/CodingstarTutorial...,
https://codepen.io/CodingstarTutorial...
Support me: https://www.buymeacoffee.com/cstutorials
Timestamps
00:00 Intro
00:50 Background Styling
02:22 HTML Contents
03:15 Contents Styling
08:09 Title Animation Styling
11:50 Sub-Text Styling
12:57 Button Stying
17:20 Ending
Photo credit:
https://www.pexels.com/
Logo made using Paint 3D by Codingstar Tutorials
Music:
White River by Aakash Gandhi
---- Tags -------
#css #design #website #animation #topcsseffects
----------------------
Please enjoy the video! Share and Subscribe for more videos! :)
Thank you.