Learn SASS in 20 minutes | Sass Crash Course
In this video I have explained the CSS preprocessor which SASS. SASS is Syntactically Awesome Style Sheet.
#sass #uidesign #frontend
For the setup I have used on Visual Studio Code extension which is Live Sass Complier. We need to create a scss file and it will compile it and turn into the css file using the map file. We can edit the map file as well.
For the SCSS, we have following thing explained in this video
Variables - We can use the variables in the sass. We can apply the arithmetic operations on the variables.
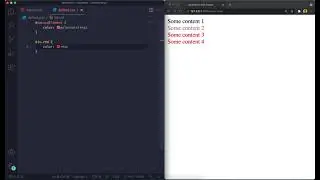
Selectors - We can have the components specific style with in a module.
Import - We can create a different file for any component specific styling and then import those into the main sass file.
Mixin - This is the core feature to reduce the repetition of the code. Using this we can create a chunk of code and can use it multiple time as per the parameters.
Extend - This is again a one of the core feature of the SASS. We can extend any component styles and then can write the override as well.
Thanks
Follow me -Facebook - / shubhamguptafb
LinkedIn - / shubhamorg
Twitter - / shubhtt
Instagram - / shubham.gupta7891
Youtube - / shubhamguptag


![[MMD]YYB式萌王EX斯大林&丰臣秀吉-ELECT FPS60](https://images.videosashka.com/watch/Ci-o5RrtCB8)