Fixing Default Component Not Showing On Initial Load Bug In Vuetify Components Project
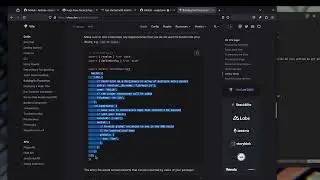
In this video we will fix a simple bug where the default component is not being loaded on initial load in our vuetify-components project. This issue is caused by the current VuetifyJS Tab not being set on initial load. There are different ways to address this issue, we went with the one that was best for our use case.
Official Website:
https://www.fedorae.com/edu
GitHub Repo:
https://github.com/edu-fedorae/vuetif...
VueJS:
https://vuejs.org
VuetifyJS:
https://vuetifyjs.com
Social Media:
Twitter: / edu_fedorae
Instagram: / edu_fedorae
LinkedIn: / fedorae


















![Nuxt UIkit v3.0.9 Release Updates [Templates Integration] - Fedorae Education](https://images.videosashka.com/watch/KLaBsU_QP8Y)