Subject and BehaviorSubject | Components Communication using Subject - Angular (Tutorial 33)
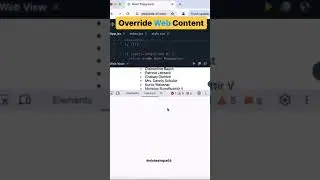
Communication across the components can be easily done with the help of Subject using Service in Angular Application. In this video, I have explained how to pass data across components using RsJS Subject and BehaviorSubject using Service.
Please watch my other video that I have created to explain the functionality of Subject and BehaviorSubject in RxJS, so that you can understand it easily in Angular.
RxJS Subject: • RxJS Subject | What is RxJs Subject ...
RxJS BehaviorSubject : • BehaviorSubject | BehaviorSubject vs ...
We have used @Input and @output decorator when data need to pass from parent to child and vice a versa, But syncing your data across the components which don't have any parent-child relationship, there services are the solution.
@Input Decorator: • Communicate from Parent to Child Comp...
@Output Decorator : • Communicate from Child to Parent Comp...
DON'T CLICK HERE: https://shorturl.at/AFGJT
This code is available on github:
https://github.com/nishaSingla/Angula...
This Book will help you to understand angular more: https://amzn.to/3f1nf9q
I have used below FAKE API in demo to illustrate the Subject:
https://jsonplaceholder.typicode.com/...
►Subscribe Now: / nishasingla 🔔 Stay updated!
Watch complete playlist here: • Introduction- Angular (Tutorial #1)
Follow us on:
Facebook: / angularjs4beginners
LinkedIn: / nisha-singla-82407aa0
Instagram: / passion4code

![[FREE] SLIMESITO x BEEZYB TYPE BEAT 2022 -](https://images.videosashka.com/watch/1EoTITwenvE)