Creating & using custom icons for Tekla macros
Adding #custom #thumbnail / image as a macro button in #Tekla #Structure
In this #tutorial:
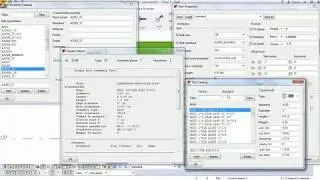
00:19 Understand the purpose of your #macro so that you can prepare the image accordingly which would help the #modeler to identify and use it easily by just seeing its #thumbnail.
01:04 Create a 96x96 pixel image(Standard size) to make the image clearly visible inside the #application and #component #catalog.
01:38 Save as image for the macro in #Bmp type
01:48 Save the image with the same name as the macro for #Example if the name of the macro is MyMacro.cs, save the image as MyMacro.bmp in the path shows in the video.








![Structure steel Detailing Interview Questions Basic [Part-1]](https://images.videosashka.com/watch/i0UFhffWnNw)



![Structure steel Detailing Interview Questions BASIC [PART-2]](https://images.videosashka.com/watch/oL8jbH94rwA)
![Tekla-Bolted Gusset [11] Component/ Connection Part-1](https://images.videosashka.com/watch/jch-bVzRPDI)
![Structure steel Detailing Interview Questions BASIC [PART-6][STRUCTURAL MATERIAL GRADE]](https://images.videosashka.com/watch/hNddiojKnPM)


![Structure steel Detailing Interview Questions BASIC [PART-3]](https://images.videosashka.com/watch/a764Jq-I5jE)
![Structure steel Detailing Interview Questions Basic Part 7[STRUCTURAL BOLT]](https://images.videosashka.com/watch/iXkcacNbJTQ)
![Structure steel Detailing Interview Questions BASIC [PART-5][Structural Shapes]](https://images.videosashka.com/watch/St_cqMevZMM)