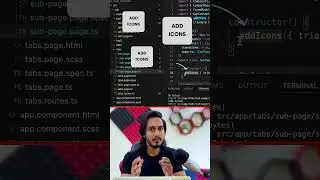
Ionic Change location in Google Maps by Dragging Marker and Map
Hello Friends, Welcome Back to @CodingTechnyks. In this video, we are going to work with "Drag Marker and Map in Google Maps using Ionic framework" using #ionic #angular for #pwa, #android & #ios.
► Uber-Eats Clone App Series: • Ionic Uber Eats App clone series
► App Auth Screen Playlist: http://bit.ly/authScreenSeries
► Udemy Firebase Chat App Course for free: https://www.udemy.com/course/ionic-ch...
► Check out my Udemy Courses (₹389 / $9.99):
1. Ionic 6+ with NodeJs - Complete Beginner to Pro Course 2023 : https://www.udemy.com/course/ionic-6-...
2. Ionic 6+ From Beginner to Advanced - Build Food Delivery App : https://www.udemy.com/course/ionic5-b...
3. NodeJS: Beginner to Pro - APIs for Food Delivery & Ecommerce: https://www.udemy.com/course/nodejs-b...
► Finance App Series: • Ionic Finance App UI Series
► Social Media
Facebook: / codingtechnyks
Github: https://github.com/Nykz
Instagram: / codingtechnyks
Twitter: / codingtechnyks
► Source Code: https://github.com/Nykz/ionic-drag-ma...
Thanks for watching!
Kindly Like + Subscribe for such Interesting Videos.
Timestamp
00:00 - Load Google Maps
10:17 - Drag Marker & Map in Google Maps