REST API with Flutter | Fetch Data from API using Dio, Internet Connectivity Check, Dio with GetX
Flutter Network Tutorial | Flutter UI Tutorial | Fetching API using Dio, Internet Connectivity Check, GetX fetches data from API using network call, Fetch Data from API using Dio, Dio with GetX, GetX, and API calling.
📌 SUBSCRIBE ME
Here ► / programmingwithflexz
📱 Connect with me on Social Media!
📸 Instagram: Explore my coding journey and daily tech adventures ➡️ / codewithflexz
🚀 GitHub: Dive into my coding projects and repositories ➡️ https://github.com/AmirBayat0/
🌐 More Socials: Discover my other online platforms and stay connected ➡️ https://zaap.bio/CodeWithFlexz
📌 Get the Source Code:
Unlock the secrets behind my projects and contribute to the coding community
➡️ https://github.com/AmirBayat0/flutter...
💖 Thank You for Your Support!
Your encouragement keeps me going! Don't forget to like and subscribe for more exciting content. Let's code, learn, and grow together! 🧡
#flutter #fluttertutorial #swiftui
Timestamp:
00:00 Preview
00:57 Creator info
01:09 Introducing pre written codes, Files and packages
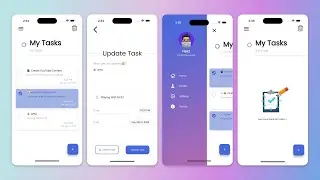
01:59 Coding UI
03:19 Creating Dio Service
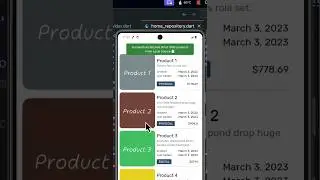
04:59 Fetching data - Json
05:29 Creating model for Json
06:53 Creating controller
08:58 Showing fetched data on UI (details View, refresh Indicator, and so on)
16:11 Internet connectivity check
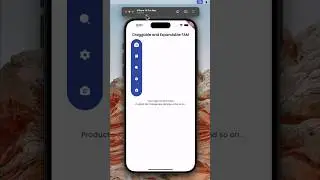
19:40 Auto scroll using floating action button
24:58 end