Next.js 14 Theming with Shadcn UI - Shadcn UI Tutorial
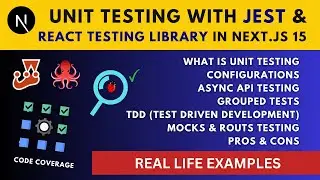
In this video you will learn how to implement theming in next.js 14 using tailwindcss library called shadcn UI. You will learn how to configure it, install different components and enable theming in whole application.
01:10 Create new next.js 14 project
02:30 Learn more with next.js 14 Playlist
03:30 Setup up layout for container and navbar
04:45 Install shadcn UI in next.js 14 project
10:00 Implement shadcn theming in next.js 14
16:50 Add more shadcn components and testing
#nextjs14 #nextjs13 #shadcn #theming
Follow Whatsapp Channel:
https://whatsapp.com/channel/0029Va7y...
React tutorials:
• React.js Tutorials
JavaScript Tutorials and Projects:
• JavaScript Tutorial and Projects
Angular Tutorials:
• Angular 16 Life Cycle Hooks - Explain...
Angular 16 Crash Course For Begineers:
• Angular 16 Crash Course
Tech Tutorials - Random:
• Postman Tutorial - Testing APIs and B...
Complete Next.js 13 Tutorials: • Next.js 13 Tutorials - App Directory
Next.js 14 Tutorials:
• Next.js 14 Tutorials - App Directory
Node Express MongoDB Bootcamp: • Build REST API with Node Express MongoDB
ChatGPT Tutorials: • ChatGPT
Join our facebook group:
/ 996305460498149
Contact us for development services:
/ umair-jameel-24aa5368