How to write Semantic CSS
Most people know about semantic HTML, but when it comes to CSS, things are a little more wishy-washy most of the time. Rather than relying on arbitrary class names, we can use different semantic selectors though!
🔗 Links
✅ Ben Myers article on Semantic CSS: https://benmyers.dev/blog/semantic-se...
✅ Using CSS to Enforce Accessibiliity by Adrian Roselli: https://adrianroselli.com/2021/06/usi...
✅ User Facing State by Scott O’Hara: https://css-tricks.com/user-facing-st...
✅ Semantic CSS with Intelligent Selectors by Heydon Pickering: https://www.smashingmagazine.com/2013...
✅ Teaching my 11-year-old HTML & CSS: • Teaching my 11-year-old HTML & CSS
⌚ Timestamps
00:00 - Introduction
00:16 - The problem with class names
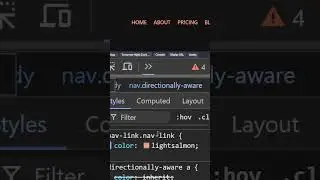
01:36 - How we can write semantic CSS with a navigation
05:42 - Hamburger menu & tab examples
07:00 - How to find the appropriate aria and role attributes
#css
--
Come hang out with other dev's in my Discord Community
💬 / discord
Keep up to date with everything I'm up to
✉ https://www.kevinpowell.co/newsletter
Come hang out with me live every Monday on Twitch!
📺 / kevinpowellcss
---
Help support my channel
👨🎓 Get a course: https://www.kevinpowell.co/courses
👕 Buy a shirt: https://teespring.com/stores/making-t...
💖 Support me on Patreon: / kevinpowell
---
My editor: VS Code - https://code.visualstudio.com/
---
I'm on some other places on the internet too!
If you'd like a behind the scenes and previews of what's coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.
Twitter: / kevinjpowell
Codepen: https://codepen.io/kevinpowell/
Github: https://github.com/kevin-powell
---
And whatever you do, don't forget to keep on making your corner of the internet just a little bit more awesome!