How to Create a Custom Sidebar with Divi Theme Builder
Learn how to make a sidebar in Divi using the visual builder instead of WordPress blocks. This hack allows you to insert the sidebar module into your design, but create it from a Theme Builder template.
Below is a link to the code from this Divi Tutorial:
https://www.dropbox.com/s/r108ges8ai6...
Here are the chapters to follow along:
Intro - 00:00
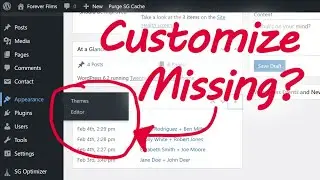
Create a global section in the Theme Builder - 01:00
Get section ID from Divi Library - 01:40
Add shortcode to sidebar widgets - 02:15
Add sidebar module to column - 02:43
CSS padding fix - 03:33
Download code & take action - 05:44
Use the links below to build your side business today!
___________________________________
Start Freelancing & Make Money with Your Skills!
🧰 15 Tools to Start Your Web Design Business - https://websiteprofitcourse.com/dl15
❓ Web Design Client Questionnaire - https://websiteprofitcourse.com/dl02
⌚ FREE Time Tracker Sheet - https://websiteprofitcourse.com/dl05
🤝 Web Design Business Pro Community - https://websiteprofitcourse.com/join
___________________________________
Create Your First Website or Blog Today!
💻 FREE WordPress 101 Training - https://websiteprofitcourse.com/dl03
🚀 Launch Your Blog in 14 Days - https://websiteprofitcourse.com/14day
🌎 Best WordPress Hosting - https://websiteprofitcourse.com/hosting/
🎨 WordPress Drag-and-Drop Visual Builder - https://websiteprofitcourse.com/divi/
___________________________________
DISCLAIMER: Please note that some links are affiliate promotions. I only recommend products & services that I know and trust.




![[FREE] Freestyle Type Beat -](https://images.videosashka.com/watch/vFyL4lyCBio)