Recap of Redux | React Native Redux Tutorial
In this Video we will recap all the lesson we have learned before,
We will recap the actions and reducers and how they work.
If you find this video informative, please don't forget to like, subscribe to our channel, and hit the notification bell to stay updated with our latest content!
Source Code:
GitHub Repository:
Follow Me:
- Twitter:
- Instagram:
- LinkedIn:
- Telegram Channel:
We Will Recap Our Covered Key Topics:
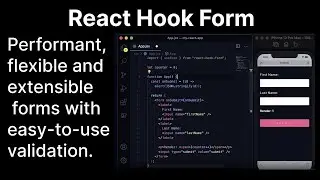
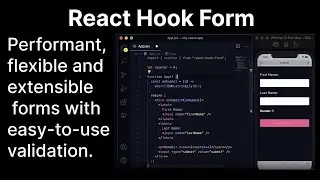
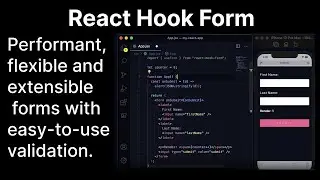
Introduction to Redux: We'll kick things off with a clear explanation of what Redux is and why it plays a crucial role in state management within React Native applications.
Redux Principles: You'll gain a solid understanding of the fundamental principles of Redux, including actions, reducers, and the Redux store. We'll explore how they work together to create a predictable state management system.
Redux Store: We'll delve into the Redux store, the central hub that holds the application's state, and discuss how it serves as a single source of truth for your data.
Actions and Action Creators: Learn how actions and action creators are used to initiate state changes in your Redux application. We'll cover their role in sending data from your application to the Redux store.
Reducers: Understand the vital role of reducers in the Redux architecture. We'll explore how reducers take actions and modify the state accordingly.
Redux Flow: Get a clear picture of how data flows within a Redux application. We'll walk you through the process, from dispatching an action to updating the application's state, ensuring you have a solid understanding of the Redux flow.
Connect Function: Learn how to use the `connect` function from `react-redux` to connect your React components to the Redux store. We'll explore the concept of container components and how they facilitate the integration of Redux in your app.
Middleware: Dive into the world of Redux middleware and discover how it extends Redux's capabilities. We'll particularly focus on Redux Thunk, a popular middleware that simplifies handling asynchronous operations in Redux.
Best Practices: To ensure that your Redux code is efficient and maintainable, we'll share some best practices and tips for structuring your Redux code effectively.
By the end of this video, you'll have a solid grasp of Redux concepts, and you'll be well-prepared to implement Redux in your React Native projects. Whether you're building your first Redux-powered app or looking to optimize your existing ones, this recap will provide you with valuable insights to boost your development skills.
If you have any questions or need further clarification on any topic covered in this video, please feel free to leave a comment. We're here to help and support your learning journey.
Thank you for joining us in this Redux recap, and stay tuned for more exciting tutorials on our channel that will help you enhance your development skills and build amazing React Native applications!