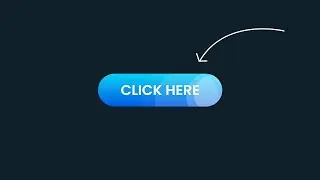
Buttons with Ripples Animation on Click | HTML CSS & Vanilla JavaScript
Buttons with Ripples Animation on Click | HTML CSS & Vanilla JavaScript
Want to add a touch of magic to your website buttons? Look no further than the rippling animation effect! This popular design trend is not only visually appealing but also enhances user engagement and interactivity. In this comprehensive video tutorial, we'll guide you through the step-by-step process of creating beautiful, customizable rippling button animations using HTML, CSS, and vanilla JavaScript. If you found this tutorial helpful, leave a comment below and let us know what other topics you'd like us to cover in future videos. Happy coding! 🚀
👉 Click For More: / @divinector
👉 Support this Channel: https://www.buymeacoffee.com/divinector
Follow this Channel:
--------------------------------------------------
👉 Website: https://www.divinectorweb.com/
👉 Telegram: https://t.me/divinector
👉 Facebook: / divinector
👉 Twitter : / divinector
👉 Instagram: / divinector
👉 Subscribe to this Channel: https://bit.ly/23QaHDm
===========================================
--| Watch More Videos on Webdesign | --
-----------------------------------------
▶️ Full Website For Scratch: https://cutt.ly/0NCSXoV
▶️ Flexbox examples: https://cutt.ly/XmYdofE
▶️ Navigation menu Tutorial: https://cutt.ly/7mYdnGX
▶️ Ken Burns Effects: https://cutt.ly/wmYdfRb
▶️ Swiper slider tutorial: https://cutt.ly/WmYdWu0
▶️ Slick slider tutorial: https://cutt.ly/5mYdTl3
▶️ Footer Design: https://cutt.ly/ZmYdUHB
▶️ Pricing Table Design: https://cutt.ly/emYdAaY
▶️ Contact Form Design: https://cutt.ly/5mYdFgT
▶️ CSS Image Hover Effect: https://cutt.ly/9mYdK6v
▶️ CSS3 Animation Snippets: https://cutt.ly/umYdBCz
▶️ Home page design: https://cutt.ly/7mYd9Zs
▶️ Web Design & Development: https://cutt.ly/nmYft52
▶️ Text Animation: https://cutt.ly/QmYfpA4
▶️ JQuery Plugin Tutorial: https://cutt.ly/MmYffYb
▶️ HTML Template: https://cutt.ly/AmYfj0s
#divinector