Django для фуллстек разработки, часть 2/3. Работа с Vue 3
Это видео в основном про фронтенд. Я показываю как работать с Vue 3. И есть небольшой кусок с 12:10 по 20:18 где я показываю как настроить vue, чтобы он взаимодействовал с django без проблемы CORS запросов. Если вам не интересна работа с Django просто пропустите этот кусок, и используйте функцию fetchStudents, следующего вида:
async function fetchStudents() {
students.value = [
{"id": 1, "name": "Вася", "surname": "Пупкин"},
{"id": 2, "name": "Маша", "surname": "Маргартикина"}
]
}
00:00 Преамбула
00:25 Создаем Vue 3 проект
02:26 Запускаем dev сервер
02:58 Разбираем содержимое шаблона App.vue
03:56 О символе @ в пути импорта
04:28 Убираем лишние файлы
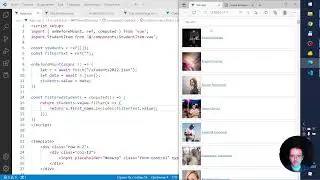
05:59 Создаем HomeView.vue с нуля
07:15 Создаем и выводим реактивный текст
07:52 Меняем текст событием клика
08:42 Создаем и выводим список студентов
10:14 Добавляем стили
11:35 Запускаем параллельно Django приложение
11:44 Перезапускаем vue из package.json
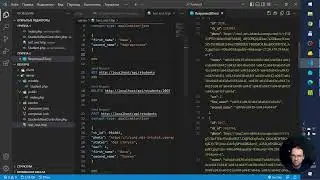
12:10 Проверяем django приложение
12:53 Размышляем о запрос к django из vue приложения через хук onBeforeMount
13:27 Делаем функцию для запроса данных из Django
14:39 Подключаем функцию к хуку onBeforeMount
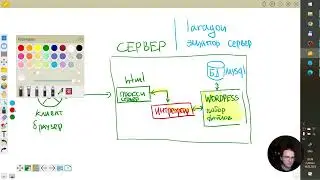
14:55 Проблема CORS при запросе между разными хостами
16:10 Настраиваем Vue на проксирование запросов в Django
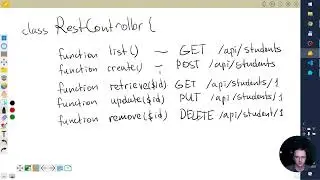
18:55 Добавляем префикс api к urls в Django
20:18 Создаем pinia хранилище
22:04 Подключаем хранилище к компоненте
23:08 Создаем computed значение
23:38 Подключаем lodash
24:27 Сортируем список с помощью lodash
25:12 Подключаем computed к шаблону
25:35 Реализуем переключение поля для сортировки
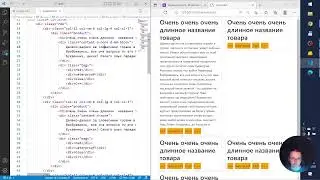
27:28 Выносим строчку со студентом в компоненту
28:19 Подключаем компоненту через import
29:11 Пробрасываем свойства в компоненту
31:12 Делаем computed переменную в компоненте
32:42 Создаем события
34:33 Добавляем реакцию на события
36:04 Реализуем поле для ввода
37:10 О документации vue
37:50 Итог