How to use CSS Mix Blend Mode | CSS Blend Mode Image
How to use CSS Mix Blend Mode | CSS Blend Mode Image
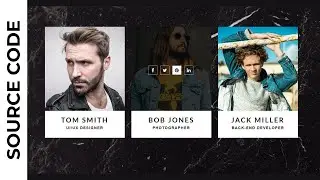
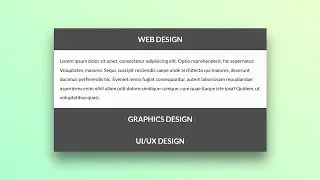
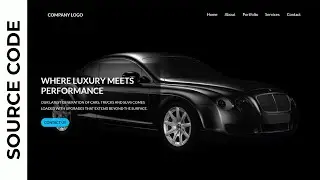
In this video, We will learn how to use CSS mix blend mode with a simple example. So what is mix blend mode CSS? The mix-blend-mode property defines how an element's content should blend with its background. There are different types of CSS Mix blend mode values available. Some are color-burn, luminosity, multiply, difference, hard light, etc. Now the question arises: How do we use the CSS mix-blend-mode property? You can follow the video and you will understand. We have shown just one value in this video. You can apply the other options by yourself.
Follow this Channel:
----------------------
👉 Website: https://www.codingflicks.com/
👉 Facebook: https://cutt.ly/aQh01KM
👉 Twitter: https://cutt.ly/8Qh0G7z
👉 Freepik: https://cutt.ly/yPOn6wb
Watch More Videos :
--------------------
▶️ Web Design Tutorial: • web design tutorial
▶️ Basic CSS Examples: • Basic CSS Examples
▶️ CSS Animation Examples: • CSS Animation Examples
▶️ JQuery Plugins Tutorial: • Jquery Plugins Tutorial
▶️ Hover Animations: • Hover Effects
▶️ CSS Tricks: • CSS Tricks
▶️ Homepage Design: • Homepage Design
▶️ Page Loading Animation: • Page Loading Animation
▶️ Slider Tutorial: • Slider Tutorial
▶️ Button Hover Effects: • Button Hover Effects
▶️ CSS Flexbox Tutorial: • flexbox examples
▶️ Navigation Menu Tutorial: • Navigation Menu Tutorial
▶️ Javascript: • javascript
Image Credit: Pixabay
#neduzone