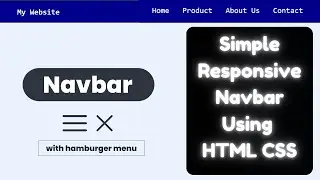
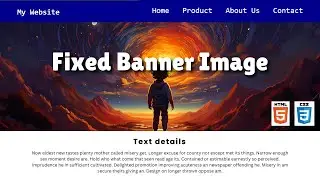
📌 How to Keep Image & Text Side by Side in HTML & CSS | Easy & Responsive Guide! 🚀
Want to place an image and text side by side in HTML & CSS? 🤔 This tutorial will show you the best and easiest methods to align them perfectly, whether you're using Flexbox, Grid, or Float!
🔹 What you'll learn in this video:
✅ Different ways to align image & text side by side
✅ Using CSS Flexbox for a modern responsive layout
✅ Creating grid-based designs for better control
✅ Best practices for responsive web design
🚀 Smash the LIKE button & SUBSCRIBE for more web development tips! 💡
#HTML #CSS #WebDesign #Flexbox #CSSGrid #WebDevelopment
Buy me a Coffee 🥰 : https://www.buymeacoffee.com/yaminshakil
Thanks For Watching.
I can Make Website for you :
My Email : [email protected]
Website Address : https://unipexel.com/
You can connect with me with the given links below:
Follow me on :
Facebook Link: / yaminshakil07
Instagram Link: / yamin_shakil
Twitter Link: / yaheashakil

















![SQLSTATE[HY000] [1049] Unknown database Error in Laravel](https://images.videosashka.com/watch/AppwyIBAs74)