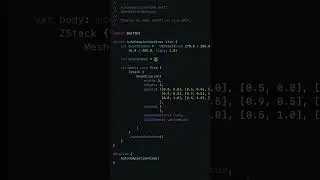
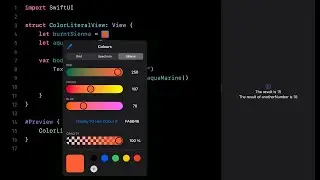
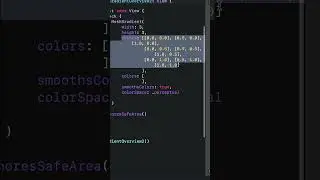
How to Use Gradient as Foreground Color for Text in SwiftUI
In Swiftui, you can easily apply a gradient as the background color for a text view. You cannot apply the gradient directly as the foreground color for the text. You need to mask it. In this video, I am going to show you how it is done.